
- Iphone x safari or chrome how to#
- Iphone x safari or chrome android#
- Iphone x safari or chrome code#
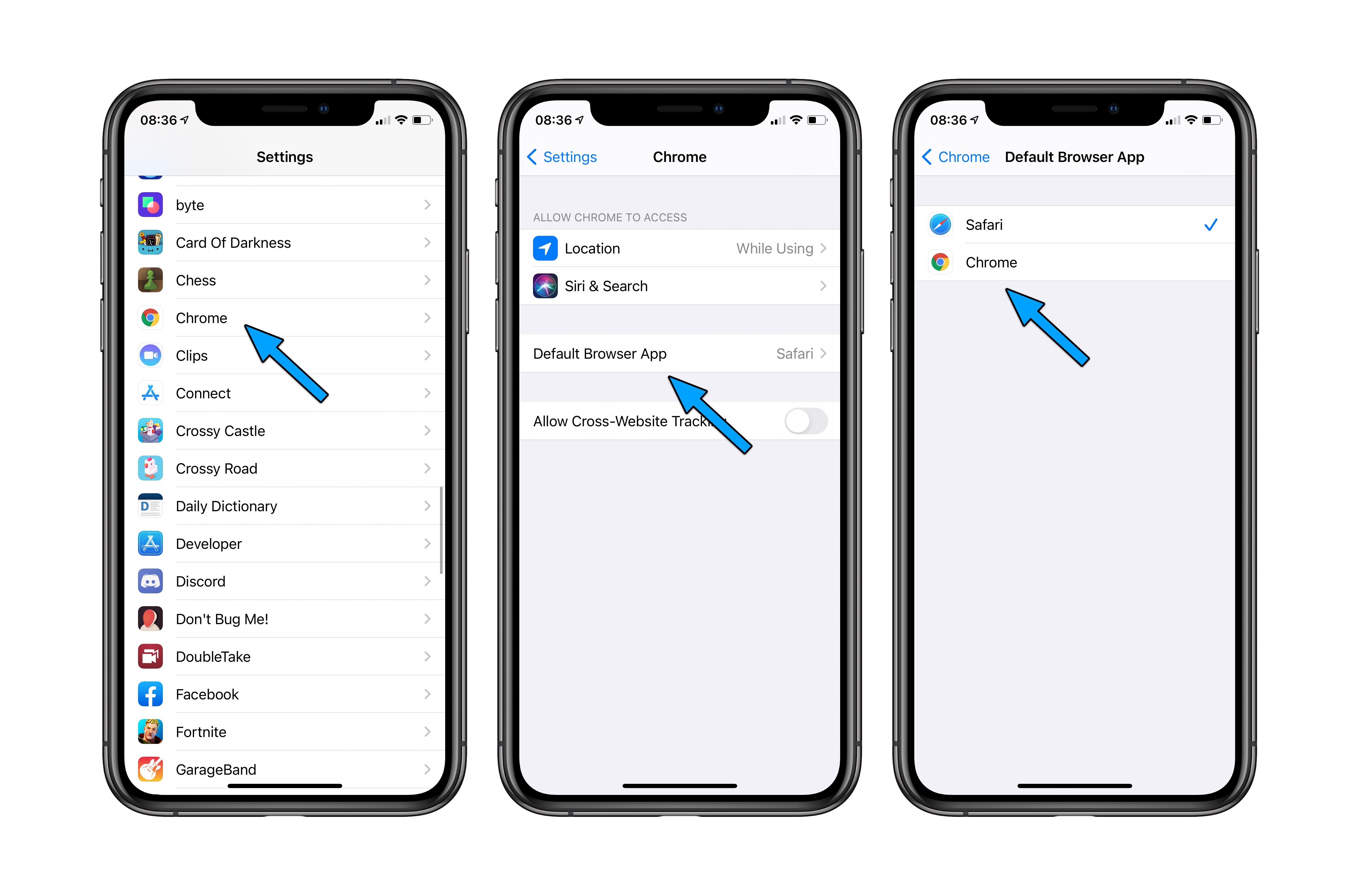
Handoff works just fine - if you're switching to Mac, you can just click the little Chrome button that appears next to your Dock and away you go.Īpple Pay, however, is limited to Safari, so you'd have to switch if you want to make an Apple Pay web purchase on your iPhone or iPad. So if you open a link from an email or app, it'll automatically open in Safari. You can't make Chrome your default browser on iPhone, which really is a pain in the ass, but Apple wants you to use its browser. If you're not using it constantly, then you might not notice, but if you leave Chrome running with many tabs open, you might notice a bit of a slowdown. This can take up valuable processing power and can definitely eat into your battery. Its speed and excellent performance are thanks to just how much of your CPU it uses while it runs. What are the downsides to using Chrome?Īs mentioned, Chrome is kind of a resource hog. Kidding, Google Chrome is completely free. It'll also probably eat up your battery a bit more than Safari would. This does come at a small price, however, in that it's a heavier user of your iPhone or iPad's CPU, which means having many apps open while Chrome is running may slow your device down a bit. Performanceĩ times out of 10, Chrome is faster than Safari. I understand that Safari's settings are where they are because it's a native iOS app, but you may like the convenience of having everything in one spot. Since it is a third-party app, none of its settings are in the Settings app they're all right there for you to control without having to leave Chrome. You can sign into Google Chrome with your Google Account and your bookmarks, reading lists, autofill preferences, and more will sync across all of your devices.
Iphone x safari or chrome android#
If you have Android devices or have a lot of your files, pictures, and more tied up in the Google suite of apps, then you'll want to use Chrome. Why would I choose Chrome over Safari? Ecosystem Chrome is also a relatively new browser, having only been released in 2008, predated by Safari, Internet Explorer, and Firefox.
Iphone x safari or chrome code#
The other major difference is that Chrome was assembled from code libraries from Google as well as third parties, whereas Safari was created by Apple. You can learn more about HTTPS in Google's Web Fundamentals documentation. Previously, HTTP usage was too high to mark all HTTP pages with a strong red warning, but in October 2018 (Chrome 70), we'll start showing the red "not secure" warning when users enter data on HTTP pages. Google says it wanted to make the change sooner but HTTPS use was too low. When you connect to a site using HTTP, Chrome will display the words "not secure" in the search bar.


In essence, instead of pointing out secure sites with a visual indicator, insecure sites will get all the attention. Google says users should expect all sites to be secure, so it plans to make HTTPS the default, only indicating when a site uses unencrypted HTTP to serve up content. Currently, sites that use HTTPS (an encrypted communication protocol) are marked "secure" in the Chrome browser. Google Chrome will soon change the way it notifies users of site encryption. ntent = 'width=device-width,minimum-scale=' + scales + ',maximum-scale=' + scales ĭoc.May 17, 2018: Google is changing how Chrome indicates site encryption With this Javascript fix, the page remains zoomable. Add the following Javascript in the to fix the viewport scaling bug on orientation change.

Fortunately, there is a Javascript fix which was discovered by mathias, cheeaun and jdalton. This fixes the problem, but the downside is that the page will no longer be zoomable with the zoom gesture.įor usability concerns, setting maximum-scale is not an ideal solution because user can not zoom the page.

Solution 1: Quick Meta Tag Fix (view demo)Ī quick fix to this issue is by setting maximum-scale=1 in the viewport meta tag. View the demo page with an iPhone and rotate the phone from portrait to landscape.
Iphone x safari or chrome how to#
Today I’m going to share some tips on how to fix this bug. To see this in action, view the bug demo page with your iPhone and rotate the phone from portrait to landscape view (you should see the page being scaled up). The bug occurs when you set the viewport width to device-width and rotate the phone to landscape view. Those who create responsive design for iPhone may be aware of the viewport scaling bug in iPhone Safari.


 0 kommentar(er)
0 kommentar(er)
